
John Maeda, novembre 1988
«What is software?
How does it relate to arts and design?
These are the central questions to be answered over the next decade»

Effetto di Bezold. Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 4.5 Interazione del colore.

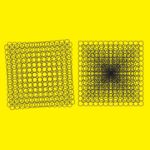
Struttura modulare nell’efflorescenza di un cavolfiore romano (elaborazione fotografica). Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 1.5 Rarefazione e addensamento.

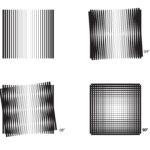
Verifica dell’effetto moirè. Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 1.5 Rarefazione e addensamento.

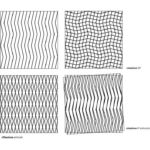
Verifica dell’effetto moirè. Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 1.5 Rarefazione e addensamento.

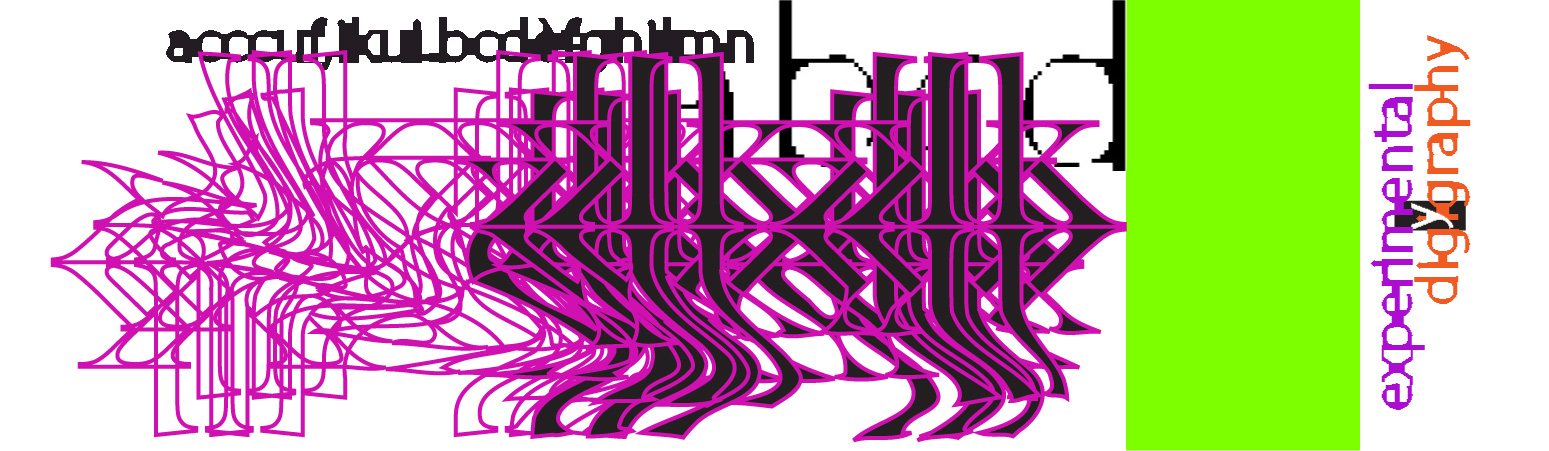
Elaborazione grafica del font Myriad Roman. Immagine pubblicata in: Clemente Francavilla, Digigrafia sperimentale, Schena, Fasano, 2009.

Soluzione grafica che adotta l’erosione del font Franklin Gothic. Immagine pubblicata in: Clemente Francavilla, Digigrafia sperimentale, Schena, Fasano, 2009.

Modelli di simmetria applicati a figure alfabetiche. Immagine pubblicata in: Clemente Francavilla, Digigrafia sperimentale, Schena, Fasano, 2009.

Modelli di deformazione applicati a figure alfabetiche. Immagine pubblicata in: Clemente Francavilla, Digigrafia sperimentale, Schena, Fasano, 2009.

Variazioni di gradiente applicate al testo con interlinea variabile. Immagine pubblicata in: Clemente Francavilla, Digigrafia sperimentale, Schena, Fasano, 2009.

Texture accompagnata da gradienti cromatici. Immagine pubblicata in: Clemente Francavilla, Digital Basic Design, Aracne Editrice, Roma, 2011.

Effetti di deformazione applicati a segni alfabetici. Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 1.1 Le unità minime: punto, linea, superficie.

Effetti di deformazione applicati a segni alfabetici e variazioni dell’outline. Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 1.1 Le unità minime: punto, linea, superficie.

Effetti di deformazione applicati a segni alfabetici. Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 1.1 Le unità minime: punto, linea, superficie.

Effetti di deformazione applicati a segni alfabetici. Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 1.1 Le unità minime: punto, linea, superficie.

Carattere tipografico interpretato nello schema formale di una figura impensabile. Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 3.4 Le forme impensabili.

Scansione digitale e deformazione di nastri in plastica da giardinaggio. Immagine pubblicata in: Clemente Francavilla Vision & Visual Design, Hoepli, Milano, 2017, Cap. 1.1 Le unità minime: punto, linea, superficie.

Scansione digitale e deformazione di caratteri tipografici. Immagine pubblicata in: Clemente Francavilla, Digigrafia sperimentale, Schena, Fasano, 2009.

Texture costituita da uno stesso modulo in deformazione progressiva, accompagnata da riempimenti e sovrapposizioni variabili. Immagine pubblicata in: Clemente Francavilla, Digital Basic Design, Aracne Editrice, Roma, 2011.

Texture caratterizzata dalla deformazione della griglia del reticolo di base. Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 1.4 Deformazione.

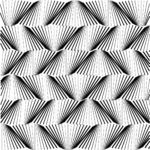
Texture caratterizzata dalla sovrapposizione di uno stesso modulo. Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 1.5 Rarefazione e addensamento.

Effetti di simmetria traslatoria lungo vettori variabili. Immagine pubblicata in: Clemente Francavilla, Digital Basic Design, Aracne Editrice, Roma, 2011.

Texture caratterizzata dalla sovrapposizione di uno stesso modulo. Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 1.5 Rarefazione e addensamento.

Deformazione di caratteri tipografici. Immagine pubblicata in: Clemente Francavilla, Digigrafia sperimentale, Schena, Fasano, 2009.

Deformazione progressiva di caratteri tipografici. Immagine pubblicata in: Clemente Francavilla Digigrafia sperimentale, Schena, Fasano, 2009.

Effetti di deformazione e simmetria applicati ad un modulo quadrato. Immagine pubblicata in: Clemente Francavilla, Digital Basic Design, Aracne Editrice, Roma, 2011.

Effetti di simmetria rotatoria e di espansione applicati ad un carattere tipografico. Immagine pubblicata in: Clemente Francavilla, Digital Basic Design, Aracne Editrice, Roma, 2011.

Struttura modulare di un sistema alfabetico. Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 1.2 Il modulo.

Meccanismi di simmetria applicati ad un segmento con outline variabile. Immagine pubblicata in: Clemente Francavilla, Digital Basic Design, Aracne Editrice, Roma, 2011.

Texture caratterizzata dalla sovrapposizione di uno stesso modulo. Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 1.5 Rarefazione e addensamento.

Effetti di simmetria rotatoria e di espansione applicati ad un carattere tipografico. Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 3.1 Simmetrie.

Struttura modulare di un sistema alfabetico. Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 1.2 Il modulo.

Deformazione di caratteri tipografici. Immagine pubblicata in: Clemente Francavilla, Digigrafia sperimentale, Schena, Fasano, 2009.

Deformazione di caratteri tipografici e applicazione di modelli di simmetria. Immagine pubblicata in: Clemente Francavilla, Digigrafia sperimentale, Schena, Fasano, 2009.

Texture formata dal carattere Myriad Roman in differenti rapporti di rarefazione e addensamento. Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 1.5 Rarefazione e addensamento.

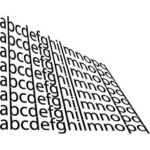
Deformazione di caratteri tipografici. Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 1.4 Deformazione.

Deformazione di caratteri tipografici. Immagine pubblicata in: Clemente Francavilla, Vision & Visual Design, Hoepli, Milano, 2017, Cap. 1.4 Deformazione.

Omeomorfismo in una texture. Vetro ondulato retroilluminato con una fonte di luce asimmetrica. Immagine pubblicata in: Clemente Francavilla, Progettazione grafica, Hoepli, Milano, 2007, Cap. 2 Argomenti di visual design.


